Bir çok ülkede %75 den fazla internet kullanım oranı ile artık mobil cihazlar hayatımızın merkezinde yer alıyor. Peki web siteleri bu değişime nasıl adapte oluyor ? “Responsive Design” olarak tabir edilen teknik mobil için doğru bir yaklaşım mı yoksa aslında işimize iş mi katıyoruz, kullanıcıyı ne kadar düşünüyoruz?
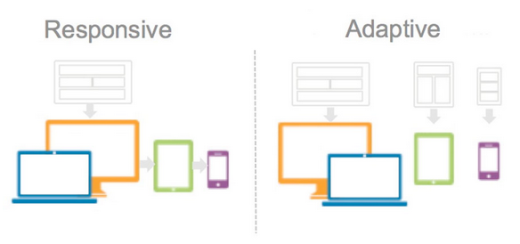
Responsive Design Nedir?
Bu teknik normal web sitelerinin, mobil cihazlardan bakıldığında mevcut öğelerin; boyut, şekil, renk gibi değişikliklere uğramasıyla, küçük ekranlarda görüntülenmesidir. Bu teknik ile yapılan sitelerde tarayıcının köşesinden tutup ufaltmaya başladığınızda, ekran belli bir boyuta geldiğinde sitedeki değişiklikleri an be an görebilirsiniz. Örnek olarak şuraya tıklayın, açılan sitedeki sağ üst köşeden “Responsive” seçeneğini seçin ve tarayıcınızı sağından solundan tutup ufaltın, bu etkiyi görebilirsiniz. Tarayıcı belli boyutlara gelince site buna bağlı bir görünüme bürünüyor.
Bu teknik ile bir websitesi yapıldığında; sitenin tablet, telefon gibi cihazlarda da kullanıma uygun şekilde görüntülenmesi amaçlanıyor.
Mobile Friendly Desing
Bu terim aslında responsive design ile birlikte ortaya çıkmıştır. Kullanıcıya mobil cihazda kullanım kolaylığı, erişebilirlik gibi seçeneklerin sunulması anlamına geliyor. Türkçesi mobil cihaz uyumlu, kolay erişebilinen tasarım manasına geliyor. Fakat sorun burda başlıyor evet siteler cihazlarda bir şekilde görüntüleniyor fakat gerçekten “erişilebilir” mi ?
Cihaza Özel Tasarım ve Geliştirme
Responsive design gibi teknikler var olduğundan beri hep savunduğum bir şey var. Kullanıcı deneyimleri farklı cihazlarda farklı olurken, neden aynı yapıdaki öğelerin sadece boyutları ve görünümleri ile oynayarak bir çözüm sunmaya çalışıyoruz ki?
Evet belki geliştirme olarak daha az zaman alan bir çözüm fakat “kullanışlı mı?”, “efektif mi ?” soruları yanıtsız kalıyor bu noktada. Bunun yerine cihaza özel tasarımın sunulması, kaynak kodlarında daha az kodun olması, görsellerin bu cihazlara göre optimize edilmiş versiyonlarının gelmesi bu işin gerçek çözümüdür. “Mobile Friendly” kavramı gerçekten bu cihazlara özgü çözümler, geliştirmeler ve optimizasyonlar yapıldığında ortaya çıkar ve müthiş bir kullanıcı deneyimi sunar.
 Örneğin sitenizde yandaki gibi bir kampanyaları sunduğunuz bir slider olduğunu düşünün, responsive çözümlerde bu alanı küçülterek kullanıcıdan aynı deneyimi yaşatması bekleniyor. İnternet hızları ve kotalar dikkate alındığında mobil bir cihazda bu siteyi görüntülemek bir hayli güç. Onun yerine önemli 2-3 tanesini gösteri, daha fazlasını “Diğer” şeklinde bir link altına saklamak ve istendiğinde yüklemek, mantıklı bir davranış olacaktır.
Örneğin sitenizde yandaki gibi bir kampanyaları sunduğunuz bir slider olduğunu düşünün, responsive çözümlerde bu alanı küçülterek kullanıcıdan aynı deneyimi yaşatması bekleniyor. İnternet hızları ve kotalar dikkate alındığında mobil bir cihazda bu siteyi görüntülemek bir hayli güç. Onun yerine önemli 2-3 tanesini gösteri, daha fazlasını “Diğer” şeklinde bir link altına saklamak ve istendiğinde yüklemek, mantıklı bir davranış olacaktır.
Sonuç Olarak;
Responsive design gibi tekniklerden uzak durun. Bu mobil dünyaya geçiş içindi, görevini tamamladı. Hedeflediğiniz cihazlara özel yapabiliyorsanız uygulama, olmuyorsa bu cihazlara özel tasarım ve yazılımlar ile kullanıcılarınıza hızlı ve etkileşimi yüksek deneyimler sunun. Mobil dünyanın yükseldiği şu dönemlerde böyle bir adımın, sizi diğerlerinden farklılaştıracağından emin olabilirsiniz.